本文作者:ivweb caorich 原文出处:IVWEB社区 未经同意,禁止转载
做hybrid页面,需要测试其性能。我们不能认为用浏览器打开该网页得到的数据就算它线上的性能,因为webview的环境,其性能和浏览器还是有所差距的。最近一直做相关工作,积累的一些小经验,这里分享出来。
统计线上hybrid页面的性能,本质上还是打点上报。打的点一般参考<code>performance.timing</code>属性。一般页面最开始给一个初始绝对时间点作为参考,其余的点减去这个初始时间就是页面渲染的相对时间了。
如果没有客户端给初始时间点,可以用<code>performance.timing.fetchStart</code>作为初始时间点。我这里根据上报情况看,fetchStart和客户端给的绝对初始时间差距并不大。另外,如果页面有重定向,<code>performance.timing.redirectStart</code>参数就不为0,将这个参数值作为初始时间应该更加合理。
html文档的加载时间:
<code>timing.domInteractive</code>这个时间点并不太稳定,如果需要统计js执行的时间点,还是自己打点比较好。
更加详细的<code>performing.timing</code>打点属性可以参考这篇文章
由于是hybrid页面的性能测试,我们不可避免的无法进行白盒测试。如果需要测试页面滚动的fps、cpu、内存使用情况该怎么办嗯?只能借助一些小工具来完成本地测试。这里列出一些(多半是针对android,因为ios不越狱就很难获取相关信息):
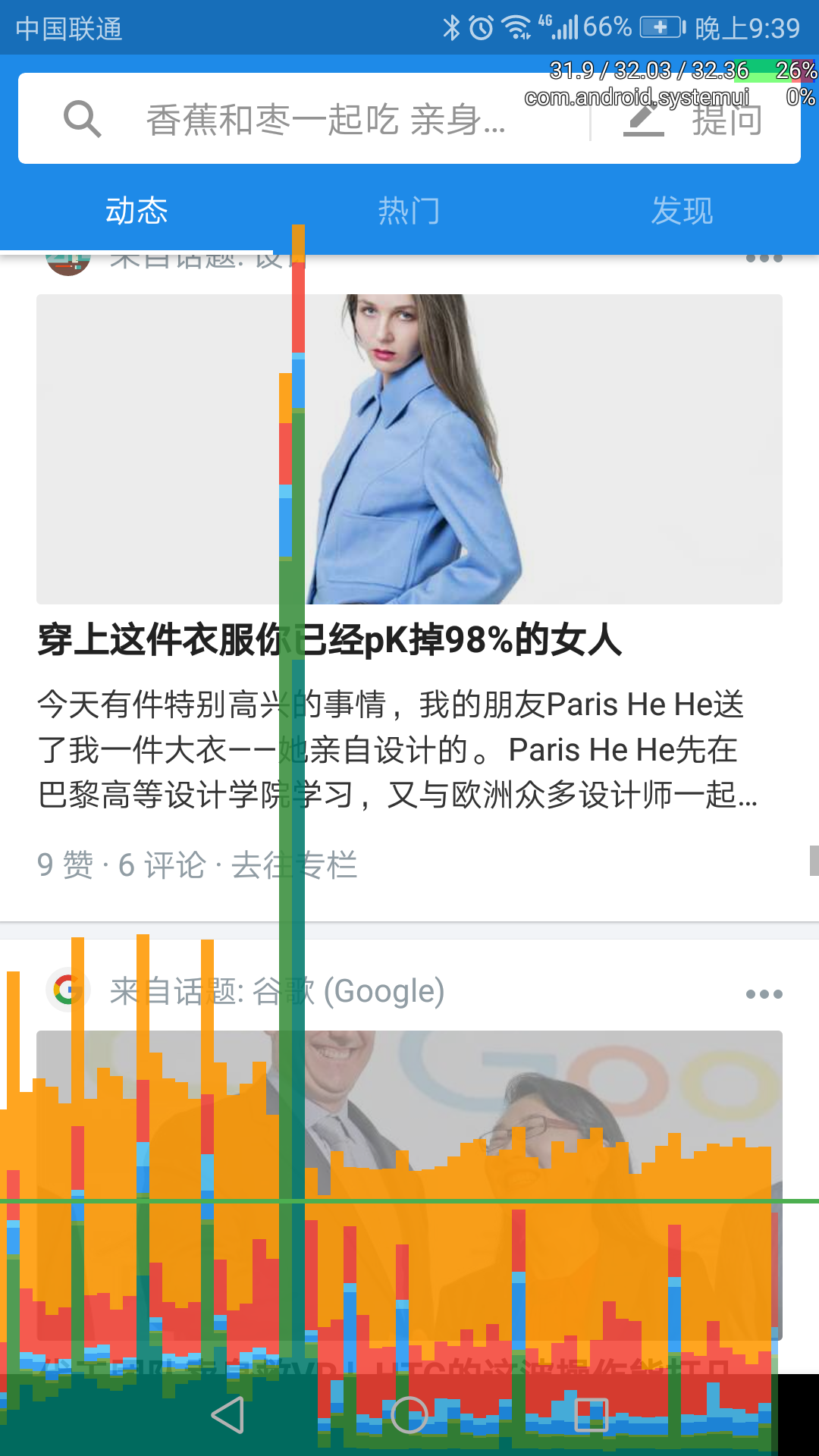
要分析一个页面的卡不卡,可以先看看现在的gpu渲染情况。打开android设置->开发者选项->GPU呈现模式->柱形图。可以看到屏幕上出现杂乱柱状图,靠近底部的绿色的线代表16.7ms,也就是每秒60帧的阈值,如果一个柱状条很高很高,上部的黄色部分很小,就说明这里有几帧被丢掉了。因为CPU没有在规定的时间内提交displayList。
打开知乎app,随便滚动一下。发现一柱擎天,说明有一帧丢掉了。

这里简单说下各种颜色的柱状条代表什么。更加详细的可以google的官方文档
绿色: 你的主线程的运行时间,在这个时间里,你的业务代码正在飞速转动
深蓝色:render线程的onDraw方法的执行时间,最终生成displayList。
浅蓝色:加载图片资源的时间。实际上是将内存中的位图资源转换到显存中的时间。如果你非要将一张10241024的图片渲染到5050大小,这段时间就会变长。
红色: 将displayList转换成原生渲染命令,并且发送(issue)到一个队列里。如果深蓝色的过程很长,这一部分也势必很长。不过,displayList可以缓存,渲染命令不能缓存。
黄色:swap时间。cpu完成了上面的红色时间,将所有渲染命令(issue command)丢到队列里面就直接转到下一帧的渲染任务上去了,如果GPU不够快,那么这个队列就会满,如果队列满了,cpu就会等待入队渲染命令。黄色区域就是cpu的等待时间。如果像上图一样,一直存在swap时间。说明GPU的渲染是滞后的。不过没关系,你看到的页面同样是流畅的。
上面的柱状图只能看到一个直观的印象,如果你想获取这些柱状图的数据,需要安装adb开发包。 安装后,插上android手机,在终端运行命令:
具体的参照这篇文章
要保证页面滚动和动画的流畅,可能第一想到的指标是FPS,没错,但是还有另外一个衍生的指标也很重要:帧方差。帧方差就是FPS序列的方差,越小,说明页面滚动越平滑。
android7.0以下的手机可以用<code>Emmagee</code>软件来进行测试。非常方便,每秒统计一次,直接生成csv以待分析。
或者用adb工具来测试:
将改变time将改变监控测试时间。 然后打开你的app,出发动画和滚动,直到测试结束。
这个时候本地文件中将出现mynewtrace.html文件,点开看一看可以发现像时间线一样的视图数据。需要提取数据用命令:
然后进行后续的分析。
假设现在拿到了第一手csv,需要进行加工处理。一开始着手这样工作的时候真是没少走弯路。主要是:
本以为用excel分分钟搞定的数据处理任务,但花了数倍的时间还未搞定。
缺少养眼的统计图表模板,画出来的统计图表像倒退了10年的产品。
这里安利一个统计工具: <code>R语言</code>。做毕设的时候浅度用过。主要是你想要某种统计效果时候,它并不耽误你的时间。比如:
以分析RN的框架时间为例:
读取数据:
查看平均值:
看看框架时间的分布:
WTF!居然有些用户框架时间超过了3秒,这怎么能忍?统计一下!
可见1.24%的用户的框架时间高于3s,太慢了。能不能统计一下,是不是和ios的版本有关呢?
绘图按照UserAgent分类一下:
很明显,可以去调研下有颜色的这三个ios版本,它们比较慢。
R更多的是一个方便的表单数据处理工具,用来分片、筛选、算总数、平均、方差等等常用的操作实在太方便了。伴随着你的思考,几条命令就可以实现了。用熟悉了是很节省时间的事情。
原文出处:IVWEB社区 未经同意,禁止转载