作者简介:戴嘉乐( Mr.Maple ) | 前百度高级研发工程师 | IPFS应用实践者&布道师|
个人网站:https://www.daijiale.cn
联系方式:微信号:daijiale6239
一、应用简介
IPFS Desktop
是一个由IPFS官方应用社区(
IPFS-Shipyard
)孵化出来的应用项目。 Ta是一个通过Node.js编写的桌面管理软件,比上篇提过的
IPFS Companion
功能更加丰富,可以帮助用户在本地更好的运行、管理自己的节点,并随时查看IPFS节点的资源信息。

二、特性
2.1 服务自启动
- 点开应用,自动创建本地Web服务
- 省去了命令行启动节点服务的操作
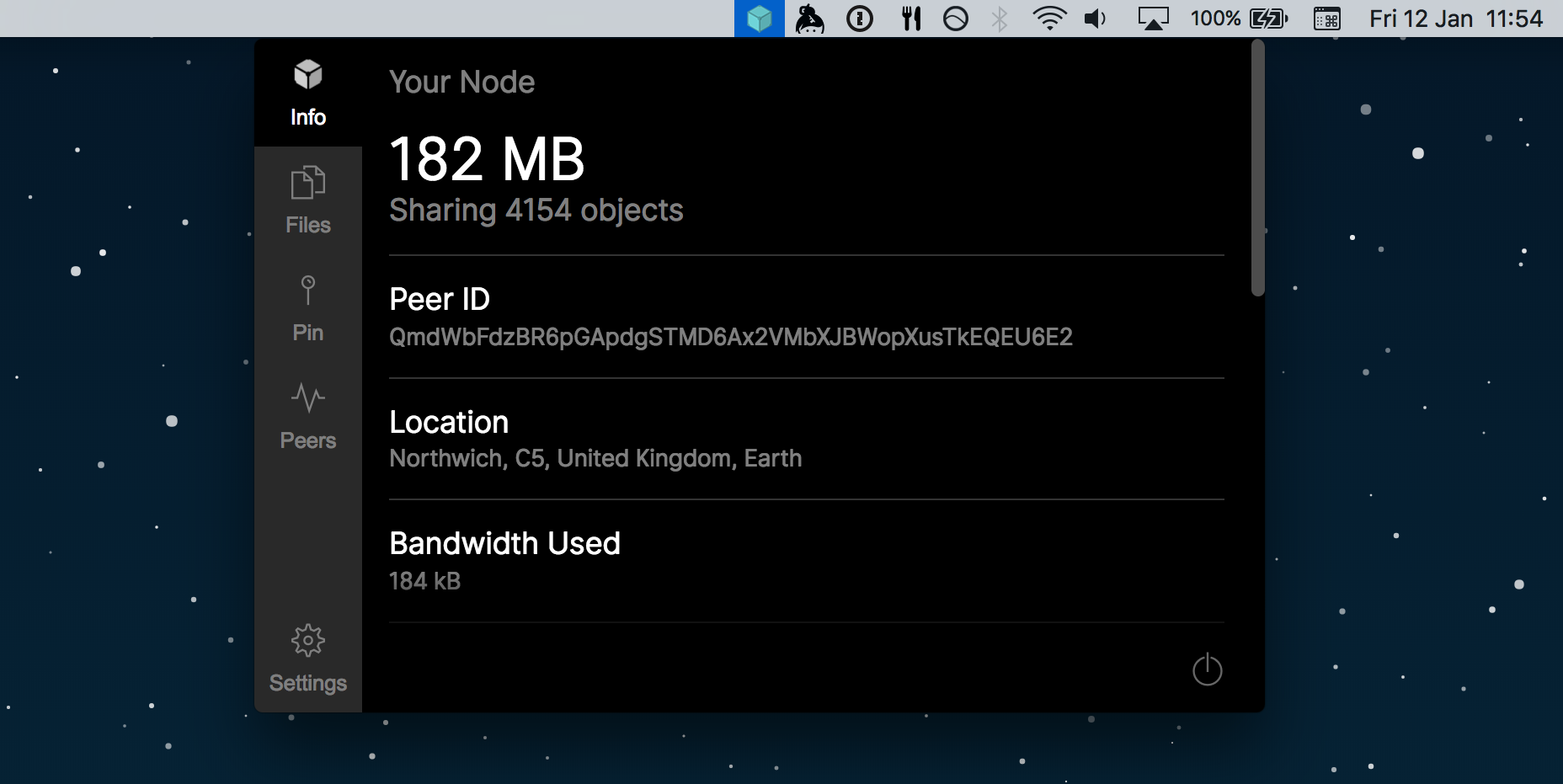
2.2 节点信息查询
- 共享数据量
- 节点ID
- 节点位置
- 所用带宽总量
- 上行速度
- 下行速度
- IP端口映射地址
2.3 文件资源上传、管理
- 资源上传控制面板
- IPFS链接复制
- 文件资料管理
2.4 Pinned 节点Hash记录
有点类似Imtoken添加联系人钱包账户的功能
- Pin 节点Hash记录值添加
- Pin 节点备注
- 已Pin节点Hash值查询
2.5 查看已连接节点
| Pinned 节点Hash记录 | 查看已连接节点 |
|---|---|
| | |
2.6 偏好设置
- 快捷键下载Hash资源
- 截屏自动上传
- 主题背景色
三、安装
3.1 安装包下载:
稳定版本:
- release版本
如果有兴趣对官方的ipfs desktop进行二次开发,可以下载整个资源包:
- Open Reource
3.2 成功
在Mac OS 上安装成功后,会出现在Lanuchpad上:
四、二次开发(适合开发者)
官方已将这个应用项目开源,对开发者而言,可以clone所有资源,根据自己的业务、企业需求进行二次迭代开发以及自定义应用开发:
4.1开发者指引
需要提前安装依赖环境:
- Node.js >=6.0.0
- npm >=3.0 installed.
如果是Mac OS系统,需要提前安装Xcode Command line tool工具:
xcode-select --install
sudo xcode-select --switch /Library/Developer/CommandLineTools
Clone资源,安装依赖,编译资源包
git clone https://github.com/ipfs-shipyard/ipfs-desktop.git
cd ipfs-desktop
npm install
npm start
IPFS Desktop 就会出现在系统应用菜单栏
4.2 源码工程结构
所有重要的资源文件全都在
src
文件夹中, 文件树结构和职能如下:
├───controls
├───fonts 静态字体资源
├───img 静态图片资源
├───js
│ ├───components
│ │ ├───logic 可复用的组件,具有状态追踪特性
│ │ └───view 无状态函数、可复用的组件
│ |───panes 窗口组件
| └───screens 屏幕组件
├───styles 管理LESS格式的样式文件
├───utils 工具类和函数
|───views HTML视图文件
└───index.js 应用入口
4.3 如何开发新的窗口
使用以下的引导内容,在
./src/js/panes
里创建一个新的文件,如果想了解每一个依赖文件,可以在
./src/js/components/view/header.js
和
./src/js/components/view/footer.js
文件中进行查询
import React from 'react'
import Pane from '../components/view/pane'
import Header from '../components/view/header'
import Footer from '../components/view/footer'
export default function MyPane {
return (
<Pane>
<Header title='The title of your pane' />
<div className='main'>
<p>The body of your pane</p>
</div>
<Footer>
<p>The footer of your pane</p>
</Footer>
</Pane>
)
}
}
然后,你需要导入一个文件并且在
./src/js/screens/menu.js
中创建一个
panes
条目,类似下方的数组形式:
{
id: 'my-pane-id', // A simple slug to identify your pane.
title: 'Title', // To be shown in the menu.
icon: 'ipfs' // A themify icon ID (themify.me/themify-icons)
}
现在,已经创建了
pane
,并创建了它的菜单项。虽然,你点击它,你可能会得到一个错误信息,因为你没有真正路由到它。
在同一个文件上,转到
_getRouteScreen
函数,并在
switch
中添加一个
case
。该值必须与你在菜单项上输入的“id”相同。
4.4 组件开发
组件是用
驼峰命名法
来创建类,相应的文件有关联的类名和连字符分隔的单词。
例如,
simple-stat.js
导出了一个名为
SimpleStat
的类。
无状态组件、视图
./src/js/components/view
- Button 文字按钮组件
- CheckboxBlock 复选框组件
- FileBlock 文件列表中使用按钮来复制链接的组件
- Footer 窗口页脚组件
- Header 窗口头组件
- Heartbeat IPFS Logo心跳动画。
- IconButton 带图标的按钮组件
- IconDropdownList 带图标的下拉列表组件
- Icon 显示图标组件
- InfoBlock 显示一个信息块(用于节点信息窗格)。
- KeyCombo 组合键组件
- Key 公钥组件
- MenuOption 在菜单栏中选择选项组件
- PinnedHash 固定Hash的组件.
状态组件
./src/js/components/logic
- NewPinnedHash 一个新的固定Hash的组件
五、使用QA和Bug提交
官方在Github上提供了专门的issue讨论区,大家在使用过程中遇到问题可以在这查询解决方案: https://github.com/ipfs-shipyard/ipfs-desktop/issues.
六、参考文献
- Github ipfs-shipyard/ipfs-desktop
End
相关文章和视频推荐
【戴嘉乐】IPFS伴侣:一个对IPFS资源管理更加便捷的浏览器插件
圆方圆学院汇集大批区块链名师,打造精品的区块链技术课程。
许晓笛老师的CSDN学院视频专栏 https://edu.csdn.net/lecturer/2008
郭金宏老师的csdn学院视频专栏:https://edu.csdn.net/lecturer/2214
圆方圆学院汇集大批区块链名师,打造精品的区块链技术课程。 在各大平台都长期有优质免费公开课,欢迎报名收看。
公开课地址:https://ke.qq.com/course/345101?flowToken=1007330