h5表单元素 时间元素
The h1 element is used to indicate the most important (or highest-level) heading on the page.
h1元素用于指示页面上最重要(或最高级别)的标题。
In total, we have six heading levels to choose from—h1 to h6—to add structure to the web page. h1 is the highest heading level (and, by default, the largest in terms of font size) and h6 the lowest (and smallest).
总共,我们有六个标题级别可供选择(从h1到h6)以向网页添加结构。 h1是最高的标题级别(默认情况下是最大的字体大小),h6是最低的(也是最小的)。
A document’s first heading should be an h1, followed by one or more h2 headings; each of these h2 headings can then have a further series of h3 headings below them, and so on, right on down to heading level 6. The HTML 4 spec states that heading levels should not be skipped (that is, you shouldn’t have a series of headings in the order h1, h2, h2, h4, which skips the h3 entirely), although it isn’t always possible to guarantee such rigidity in the markup, particularly if your pages are generated by a CMS. However, this goal is certainly one for which you should aim.
文档的第一个标题应为h1,后跟一个或多个h2标题; 然后,这些h2标题中的每个标题下都可以包含其他一系列的h3标题,依此类推,直到标题级别6。HTML4规范规定不应跳过标题级别(也就是说,您不应一系列标题,依次为h1,h2,h2,h4,完全跳过了h3),尽管不一定总能保证标记的这种刚性,特别是如果页面是由CMS生成的。 但是,这个目标无疑是您应该追求的目标。
Headings add semantic richness to a document, which can help with search engines’ understanding of the makeup of that document, and provide users of assistive devices (such as screen readers) with an additional—and quick—method by which to navigate through a document: they can skip from heading to heading.
标题增加了文档的语义丰富度,可以帮助搜索引擎了解该文档的构成,并为辅助设备(例如屏幕阅读器)的用户提供一种额外的,快速的浏览文档的方法:他们可以从标题跳到标题。
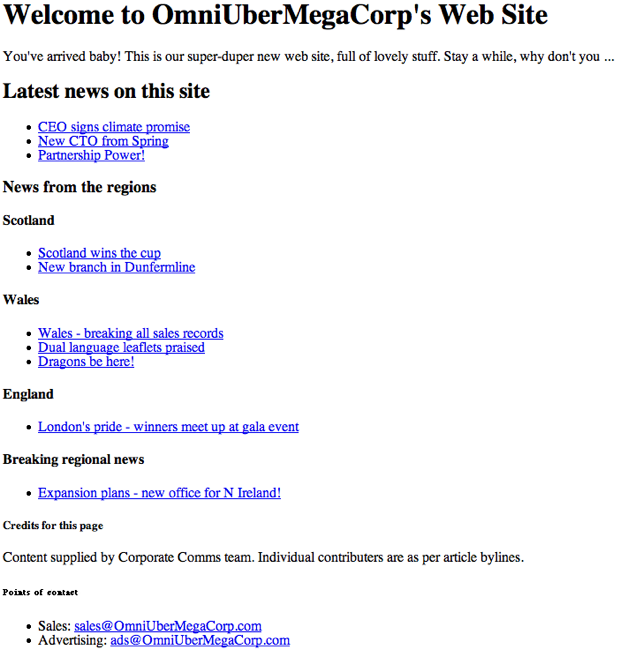
Figure 1 shows a comparison of the six heading levels in a fictional web site, as rendered by Firefox’s default browser style sheet.
图1显示了一个虚构网站中六个标题级别的比较,这是由Firefox的默认浏览器样式表呈现的。

The document outline, showing the heading levels, is clear to see using Firefox’s Web Developer extension (via that tool’s Information > View Document Outline command), as shown in Figure 2.
可以清楚地看到显示标题级别的文档大纲,使用Firefox的Web Developer扩展(通过该工具的“信息”>“查看文档大纲”命令)可以看到,如图2所示。
例 (Example)
This
h1
element is used to present a fluffy welcome message:
此
h1
元素用于呈现蓬松的欢迎消息:
将此用于… (Use This For …)
This element may contain any text content, but it can’t include any block-level elements: only inline or phrase elements can be included.
该元素可以包含任何文本内容,但不能包含任何块级元素:只能包含内联或短语元素。
翻译自: https://www.sitepoint.com/h1-html-element/
h5表单元素 时间元素