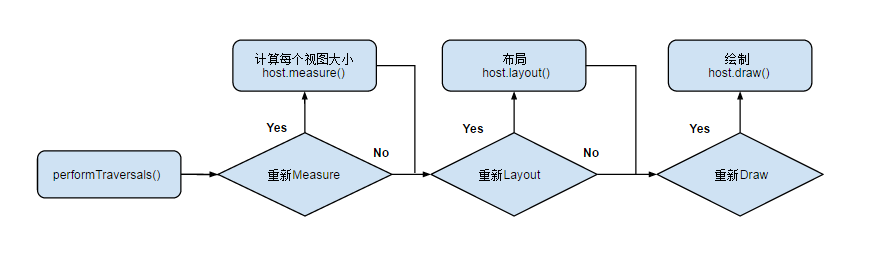
当 activity 接收到焦点的时候,它会被请求绘制布局,该请求由 android framework 处理.绘制是从根节点开始,对布局树进行 measure 和 draw。整个 view 树的绘图流程在<code>viewroot.java</code>类的<code>performtraversals()</code>函数展开,该函数所做 的工作可简单概况为是否需要重新计算视图大小(measure)、是否需要重新安置视图的位置(layout)、以及是否需要重绘(draw),流程图如下:

view 绘制流程函数调用链
需要说明的是,用户主动调用 request,只会出发 measure 和 layout 过程,而不会执行 draw 过程
measure 和 layout
从整体上来看 measure 和 layout 两个步骤的执行:
树的遍历是有序的,由父视图到子视图,每一个 viewgroup 负责测绘它所有的子视图,而最底层的 view 会负责测绘自身。
具体分析
measure 过程由<code>measure(int, int)</code>方法发起,从上到下有序的测量 view,在 measure 过程的最后,每个视图存储了自己的尺寸大小和测量规格。 layout 过程由<code>layout(int, int, int, int)</code>方法发起,也是自上而下进行遍历。在该过程中,每个父视图会根据 measure 过程得到的尺寸来摆放自己的子视图。
measure 过程会为一个 view 及所有子节点的 mmeasuredwidth 和 mmeasuredheight 变量赋值,该值可以通过<code>getmeasuredwidth()</code>和<code>getmeasuredheight()</code>方法获得。而且这两个值必须在父视图约束范围之内,这样才可以保证所有的父视图都接收所有子视图的测量。如果子视图对于 measure 得到的大小不满意的时候,父视图会介入并设置测量规则进行第二次 measure。比如,父视图可以先根据未给定的 dimension 去测量每一个子视图,如果最终子视图的未约束尺寸太大或者太小的时候,父视图就会使用一个确切的大小再次对子视图进行 measure。
measure 过程传递尺寸的两个类
viewgroup.layoutparams (view 自身的布局参数)
measurespecs 类(父视图对子视图的测量要求)
viewgroup.layoutparams
这个类我们很常见,就是用来指定视图的高度和宽度等参数。对于每个视图的 height 和 width,你有以下选择:
具体值
match_parent 表示子视图希望和父视图一样大(不包含 padding 值)
wrap_content 表示视图为正好能包裹其内容大小(包含 padding 值)
viewgroup 的子类有其对应的 viewgroup.layoutparams 的子类。比如 relativelayout 拥有的 viewgroup.layoutparams 的子类 relativelayoutparams。
有时我们需要使用 view.getlayoutparams() 方法获取一个视图 layoutparams,然后进行强转,但由于不知道其具体类型,可能会导致强转错误。其实该方法得到的就是其所在父视图类型的 layoutparams,比如 view 的父控件为 relativelayout,那么得到的 layoutparams 类型就为 relativelayoutparams。
measurespecs
测量规格,包含测量要求和尺寸的信息,有三种模式:
unspecified
父视图不对子视图有任何约束,它可以达到所期望的任意尺寸。比如 listview、scrollview,一般自定义 view 中用不到,
exactly
父视图为子视图指定一个确切的尺寸,而且无论子视图期望多大,它都必须在该指定大小的边界内,对应的属性为 match_parent 或具体值,比如 100dp,父控件可以通过<code>measurespec.getsize(measurespec)</code>直接得到子控件的尺寸。
at_most
父视图为子视图指定一个最大尺寸。子视图必须确保它自己所有子视图可以适应在该尺寸范围内,对应的属性为 wrap_content,这种模式下,父控件无法确定子 view 的尺寸,只能由子控件自己根据需求去计算自己的尺寸,这种模式就是我们自定义视图需要实现测量逻辑的情况。
measure(int widthmeasurespec, int heightmeasurespec)
该方法定义在<code>view.java</code>类中,为 final 类型,不可被复写,但 measure 调用链最终会回调 view/viewgroup 对象的 <code>onmeasure()</code>方法,因此自定义视图时,只需要复写 <code>onmeasure()</code> 方法即可。
onmeasure(int widthmeasurespec, int heightmeasurespec)
该方法就是我们自定义视图中实现测量逻辑的方法,该方法的参数是父视图对子视图的 width 和 height 的测量要求。在我们自身的自定义视图中,要做的就是根据该 widthmeasurespec 和 heightmeasurespec 计算视图的 width 和 height,不同的模式处理方式不同。
setmeasureddimension()
下面我们取 viewgroup 的 <code>measurechildren(int widthmeasurespec, int heightmeasurespec)</code> 方法对复合 view 的 measure 流程做一个分析: measurechild 的方法调用流程图:
源码分析
首先要明确的是,子视图的具体位置都是相对于父视图而言的。view 的 onlayout 方法为空实现,而 viewgroup 的 onlayout 为 abstract 的,因此,如果自定义的 view 要继承 viewgroup 时,必须实现 onlayout 函数。
在 layout 过程中,子视图会调用<code>getmeasuredwidth()</code>和<code>getmeasuredheight()</code>方法获取到 measure 过程得到的 mmeasuredwidth 和 mmeasuredheight,作为自己的 width 和 height。然后调用每一个子视图的<code>layout(l, t, r, b)</code>函数,来确定每个子视图在父视图中的位置。
linearlayout 的 onlayout 源码分析
先来看下与 draw 过程相关的函数:
view.draw(canvas canvas): 由于 viewgroup 并没有复写此方法,因此,所有的视图最终都是调用 view 的 draw 方法进行绘制的。在自定义的视图中,也不应该复写该方法,而是复写 <code>ondraw(canvas)</code> 方法进行绘制,如果自定义的视图确实要复写该方法,那么请先调用 <code>super.draw(canvas)</code>完成系统的绘制,然后再进行自定义的绘制。
view.ondraw():
view 的<code>ondraw(canvas)</code>默认是空实现,自定义绘制过程需要复写的方法,绘制自身的内容。
dispatchdraw() 发起对子视图的绘制。view 中默认是空实现,viewgroup 复写了<code>dispatchdraw()</code>来对其子视图进行绘制。该方法我们不用去管,自定义的 viewgroup 不应该对<code>dispatchdraw()</code>进行复写。
绘制流程图
- view.draw(canvas) 源码分析
由上面的处理过程,我们也可以得出一些优化的小技巧:当不需要绘制 layer 的时候第二步和第五步会跳过。因此在绘制的时候,能省的 layer 尽可省,可以提高绘制效率
viewgroup.dispatchdraw() 源码分析
drawchild(canvas, this, drawingtime)
直接调用了 view 的<code>child.draw(canvas, this,drawingtime)</code>方法,文档中也说明了,除了被<code>viewgroup.drawchild()</code>方法外,你不应该在其它任何地方去复写或调用该方法,它属于 viewgroup。而<code>view.draw(canvas)</code>方法是我们自定义控件中可以复写的方法,具体可以参考上述对<code>view.draw(canvas)</code>的说明。从参数中可以看到,<code>child.draw(canvas, this, drawingtime)</code> 肯定是处理了和父视图相关的逻辑,但 view 的最终绘制,还是 <code>view.draw(canvas)</code>方法。
invalidate()
请求重绘 view 树,即 draw 过程,假如视图发生大小没有变化就不会调用<code>layout()</code>过程,并且只绘制那些调用了<code>invalidate()</code>方法的 view。
requestlayout()
当布局变化的时候,比如方向变化,尺寸的变化,会调用该方法,在自定义的视图中,如果某些情况下希望重新测量尺寸大小,应该手动去调用该方法,它会触发<code>measure()</code>和<code>layout()</code>过程,但不会进行 draw。