微信小程式提供了一套在微信上運作小程式的解決方案,有比較完整的架構、元件以及 API,在這個平台上面的想象空間很大。
小相冊是結合騰訊雲對象存儲服務(Cloud Object Service,簡稱COS)制作的一個微信小程式示例。在代碼結構上包含如下兩部分:
`applet`: 小相冊應用包代碼,可直接在微信開發者工具中作為項目打開
`server`: 搭建的 Node 服務端代碼,作為伺服器和applet通信,提供 CGI 接口示例用于拉取 COS 圖檔資源、上傳圖檔到 COS、删除 COS 圖檔等。
小相冊主要功能如下:
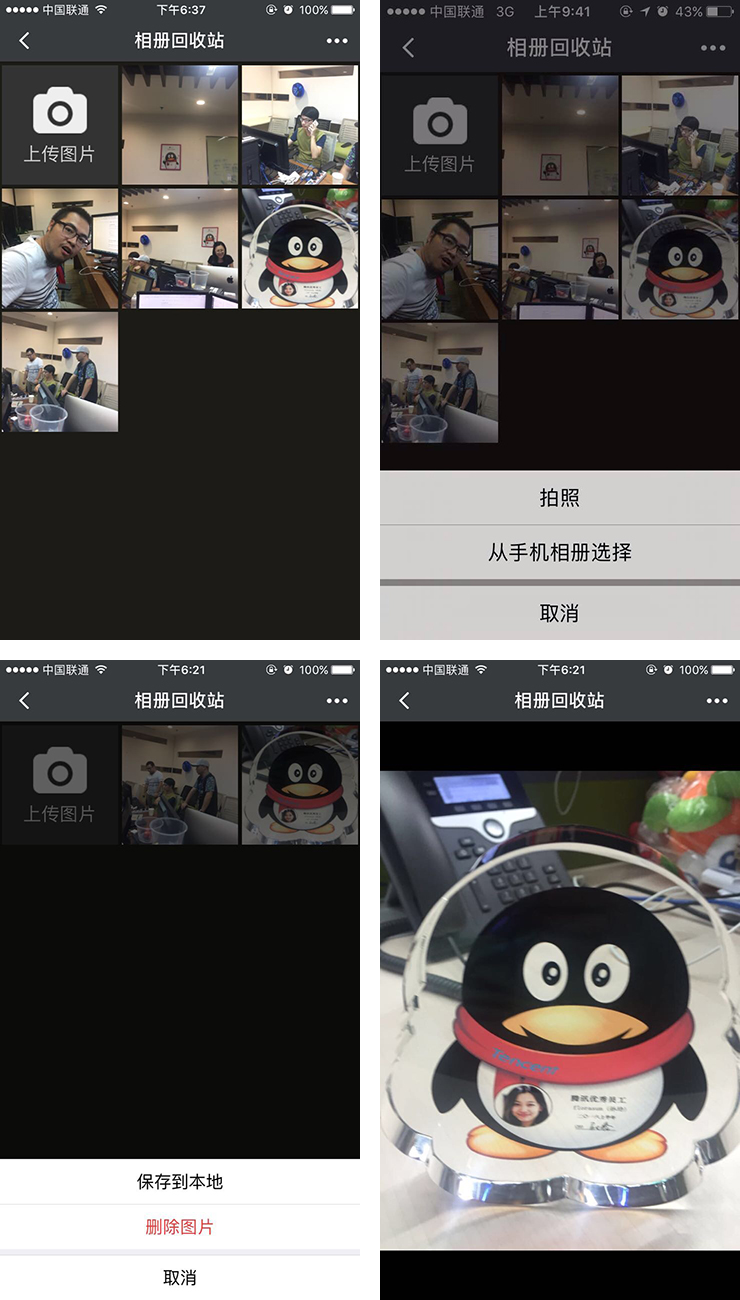
列出 COS 伺服器中的圖檔清單
點選左上角上傳圖檔圖示,可以調用相機拍照或從手機相冊選擇圖檔,并将選中的圖檔上傳到 COS 伺服器中
輕按任意圖檔,可進入全屏圖檔預覽模式,并可左右滑動切換預覽圖檔
長按任意圖檔,可将其儲存到本地,或從 COS 中删除

拿到了本小程式源碼的朋友可以嘗試自己運作起來。
在微信小程式中,所有的網絡請求受到嚴格限制,不滿足條件的域名和協定無法請求,具體包括:
隻允許和在 MP 中配置好的域名進行通信,如果還沒有域名,需要[注冊一個](https://www.qcloud.com/product/dm?fromSource=gwzcw.8448.8448.8448)。
網絡請求必須走 HTTPS 協定,是以你還需要為你的域名[申請一個證書](https://console.qcloud.com/ssl?fromSource=gwzcw.8449.8449.8449)。
域名注冊好之後,可以登入微信公衆平台配置通信域名了。
小相冊的伺服器運作代碼和配置已經打包成騰訊雲 CVM 鏡像,大家可以直接使用。
騰訊雲使用者可以免費領取禮包,體驗騰訊雲小程式解決方案。
鏡像已包含「剪刀石頭布」和「小相冊」兩個小程式的伺服器環境與代碼,需要體驗兩個小程式的朋友無需重複部署
鏡像中已經部署了 <code>nginx</code>,需要在<code>/etc/nginx/conf.d</code>下修改配置中的域名、證書、私鑰。
配置完成後,即可啟動 nginx。
<code>nginx</code>
我們還需要添加域名記錄解析到我們的雲伺服器上,這樣才可以使用域名進行 HTTPS 服務。
在騰訊雲注冊的域名,可以直接使用雲解析控制台來添加主機記錄,直接選擇上面購買的 CVM。
解析生效後,我們在浏覽器使用域名就可以進行 HTTPS 通路。
小相冊示例的圖檔資源是存儲在 COS 上的,要使用 COS 服務,需要登入 COS 管理控制台,然後在其中完成以下操作:
開通 COS 服務配置設定得到唯一的`APP ID`
使用密鑰管理生成一對`SecretID`和`SecretKey`(用于調用 COS API)
在 Bucket 清單中建立公有讀私有寫通路權限、CDN加速的 bucket(存儲圖檔的目标容器)
在鏡像中,小相冊示例的 Node 服務代碼已部署在目錄<code>/data/release/qcloud-applet-album</code>下:
進入該目錄:
<code>cd /data/release/qcloud-applet-album</code>
在該目錄下有個名為<code>config.js</code>的配置檔案(如下所示),按注釋修改對應的 COS 配置:
小相冊示例使用<code>pm2</code>管理 Node 程序,執行以下指令啟動 node 服務:
<code>pm2 start process.json</code>
進入微信公衆平台管理背景設定伺服器配置,配置類似如下設定:
注意:需要将<code>www.qcloud.la</code>設定為上面申請的域名,将 downloadFile 合法域名設定為在 COS 管理控制台中自己建立的 bucket 的相應 CDN 加速通路位址,如下圖所示:
在微信開發者工具将小相冊應用包源碼添加為項目,并把源檔案<code>config.js</code>中的通訊域名修改成上面申請的域名。
然後點選調試即可打開小相冊Demo開始體驗。
這裡有個問題。截止目前為止,微信小程式提供的上傳和下載下傳 API 無法在調試工具中正常工作,需要用手機微信掃碼預覽體驗。
上傳圖檔使用了微信小程式提供的<code>wx.chooseImage(OBJECT)</code>擷取需要上傳的檔案路徑,然後調用上傳檔案接口<code>wx.request(OBJECT)</code>發送 HTTPS POST 請求到自己指定的背景伺服器。和傳統表單檔案上傳一樣,請求頭<code>Content-Type</code>也是<code>multipart/form-data</code>。背景伺服器收到請求後,使用 npm 子產品 multiparty 解析 multipart/form-data 請求,将解析後的資料儲存為指定目錄下的臨時檔案。拿到臨時檔案的路徑後,就可直接調用 COS SDK 提供的檔案上傳 API 進行圖檔存儲,最後得到圖檔的存儲路徑及通路位址(存儲的圖檔路徑也可以直接在 COS 管理控制台看到)。
調用列舉目錄下檔案&目錄 API可以擷取到在 COS 服務端指定 bucket 和該 bucket 指定路徑下存儲的圖檔。
指定圖檔的通路位址,然後調用微信小程式提供的<code>wx.downloadFile(OBJECT)</code>和<code>wx.saveFile(OBJECT)</code>接口可以直接将圖檔下載下傳和儲存本地。這裡要注意圖檔通路位址的域名需要和伺服器配置的 dowmloadFile 合法域名一緻,否則無法下載下傳。
删除圖檔也十分簡單,直接調用檔案删除 API 就可以将存儲在 COS 服務端的圖檔删除。