https://docs.flutter.io/ 是 flutter 的 api 文檔頁
但是這個文檔頁有的時候不那麼好通路, 也許你有自己的頁面,或者你就是想簡單的搭建一個 pages 到 gitee/github 上友善你以後的通路
本篇就來教你怎麼簡單的達成這個目的
gitee 部署完成後是這樣的 https://kikt.gitee.io/flutter-doc/
準備工作
- 一個終端工具
- dart sdk
- 一個 web 伺服器(pages)
作為一個 flutter/dart 開發者,sdk 肯定是必備工具了
如果你運作過 flutter doctor 指令,則 flutter 自帶的 sdk 就會存在在的系統内
${FLUTTER_HOME}/bin/cache/dart-sdk
這裡替換為自己的 flutter sdk 的檔案夾

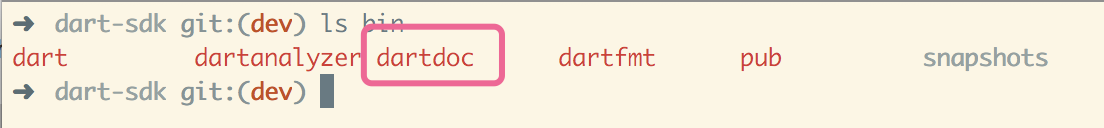
這裡可以看見
dartdoc
這個就是建立文檔的工具了
先進入 sdk 下的 packages/flutter 檔案夾
然後運作
$FLUTTER_HOME/bin/cache/dart-sdk/bin/dartdoc .
指令
$FLUTTER_HOME
為你的 flutter sdk 所在目錄
等待一段時間
然後可以看到目前檔案夾下生成了一個
doc
目錄,裡面就是所有的文檔了
部署
直接輕按兩下 index.html 也可以打開,但是根據官方的說法,如果本地運作可能右上角的搜尋不能使用,這就需要部署到伺服器上了
如果你有自己的雲伺服器,那麼你估計對于部署應該有自己的了解,就不用繼續看了
本地部署
是以我們需要使用一些本地服務來部署
比如 nginx/caddy/tomcat/apache 之類的伺服器
我這裡本地部署使用一個簡單的
serve
指令來部署,基于
npm
安裝
npm i serve
或
yarn global add serve
這樣你就可以在本地通路這些頁面了
部署到 gitee
使用 gitee pages 來部署這些頁面
建立一個倉庫,這步就不教了,一定要是一個空倉庫(裡面沒有檔案),如果你建立了 README,ignore 之類的檔案,則你可能需要對于 git 有一定了解
将檔案都 push 到倉庫内
然後使用服務=>pages
pages 也支援一些其他的靜态頁自動生成,也就是你可以部署 blog 到頁面上,Jekyll,Hexo,Hugo
因為這裡我是直接 push 到倉庫内,是以選擇預設分支 master,根目錄就可以了,接着點啟動,等待部署完成
接着會出現一行部署成功的提示 點選即可通路了
github 的 pages 也差不多相同的方式,隻不過操作界面是英文而已
小優化
部署成功後我們使用搜尋功能的時候會發現比如我想搜
GestureDetector
這個控件,需要輸入最少 3 位以上,但是這個控件的名字太長了不好打
我們可以微調一下 js,讓這個字元變成 2 位,雖然也許效率和準确度會降低,但是使用起來會更好點
打開
script.js
搜尋
q.length <= 2
,然後将這個修改為 1
接着搜尋,隻需要輸入兩位就可以查到結果了
後記
自己部署加上靜态頁加一個 CDN 加速就可以更加順暢的通路了,如果你公司是内網環境開發,這樣起碼你也可以快速查詢文檔,flutter 的文檔品質總體還是不錯的