微信小程序提供了一套在微信上运行小程序的解决方案,有比较完整的框架、组件以及 API,在这个平台上面的想象空间很大。
小相册是结合腾讯云对象存储服务(Cloud Object Service,简称COS)制作的一个微信小程序示例。在代码结构上包含如下两部分:
`applet`: 小相册应用包代码,可直接在微信开发者工具中作为项目打开
`server`: 搭建的 Node 服务端代码,作为服务器和applet通信,提供 CGI 接口示例用于拉取 COS 图片资源、上传图片到 COS、删除 COS 图片等。
小相册主要功能如下:
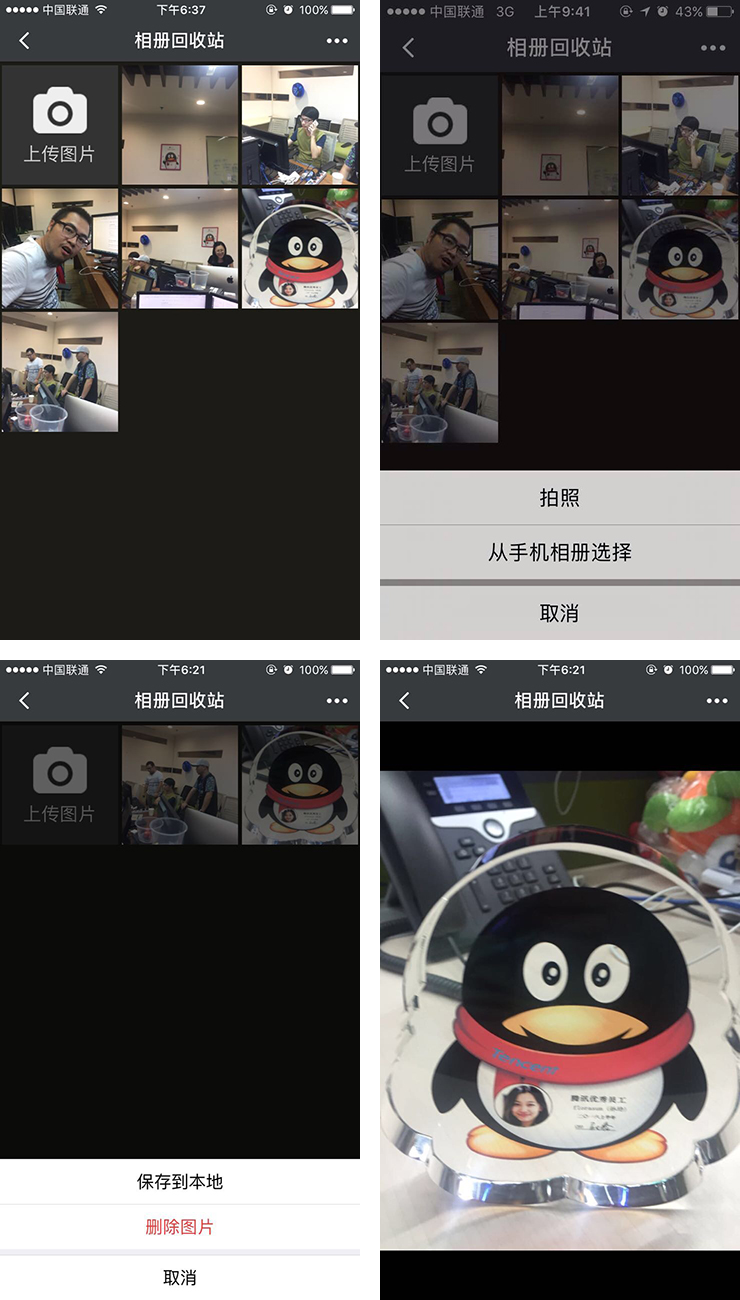
列出 COS 服务器中的图片列表
点击左上角上传图片图标,可以调用相机拍照或从手机相册选择图片,并将选中的图片上传到 COS 服务器中
轻按任意图片,可进入全屏图片预览模式,并可左右滑动切换预览图片
长按任意图片,可将其保存到本地,或从 COS 中删除

拿到了本小程序源码的朋友可以尝试自己运行起来。
在微信小程序中,所有的网络请求受到严格限制,不满足条件的域名和协议无法请求,具体包括:
只允许和在 MP 中配置好的域名进行通信,如果还没有域名,需要[注册一个](https://www.qcloud.com/product/dm?fromSource=gwzcw.8448.8448.8448)。
网络请求必须走 HTTPS 协议,所以你还需要为你的域名[申请一个证书](https://console.qcloud.com/ssl?fromSource=gwzcw.8449.8449.8449)。
域名注册好之后,可以登录微信公众平台配置通信域名了。
小相册的服务器运行代码和配置已经打包成腾讯云 CVM 镜像,大家可以直接使用。
腾讯云用户可以免费领取礼包,体验腾讯云小程序解决方案。
镜像已包含「剪刀石头布」和「小相册」两个小程序的服务器环境与代码,需要体验两个小程序的朋友无需重复部署
镜像中已经部署了 <code>nginx</code>,需要在<code>/etc/nginx/conf.d</code>下修改配置中的域名、证书、私钥。
配置完成后,即可启动 nginx。
<code>nginx</code>
我们还需要添加域名记录解析到我们的云服务器上,这样才可以使用域名进行 HTTPS 服务。
在腾讯云注册的域名,可以直接使用云解析控制台来添加主机记录,直接选择上面购买的 CVM。
解析生效后,我们在浏览器使用域名就可以进行 HTTPS 访问。
小相册示例的图片资源是存储在 COS 上的,要使用 COS 服务,需要登录 COS 管理控制台,然后在其中完成以下操作:
开通 COS 服务分配得到唯一的`APP ID`
使用密钥管理生成一对`SecretID`和`SecretKey`(用于调用 COS API)
在 Bucket 列表中创建公有读私有写访问权限、CDN加速的 bucket(存储图片的目标容器)
在镜像中,小相册示例的 Node 服务代码已部署在目录<code>/data/release/qcloud-applet-album</code>下:
进入该目录:
<code>cd /data/release/qcloud-applet-album</code>
在该目录下有个名为<code>config.js</code>的配置文件(如下所示),按注释修改对应的 COS 配置:
小相册示例使用<code>pm2</code>管理 Node 进程,执行以下命令启动 node 服务:
<code>pm2 start process.json</code>
进入微信公众平台管理后台设置服务器配置,配置类似如下设置:
注意:需要将<code>www.qcloud.la</code>设置为上面申请的域名,将 downloadFile 合法域名设置为在 COS 管理控制台中自己创建的 bucket 的相应 CDN 加速访问地址,如下图所示:
在微信开发者工具将小相册应用包源码添加为项目,并把源文件<code>config.js</code>中的通讯域名修改成上面申请的域名。
然后点击调试即可打开小相册Demo开始体验。
这里有个问题。截止目前为止,微信小程序提供的上传和下载 API 无法在调试工具中正常工作,需要用手机微信扫码预览体验。
上传图片使用了微信小程序提供的<code>wx.chooseImage(OBJECT)</code>获取需要上传的文件路径,然后调用上传文件接口<code>wx.request(OBJECT)</code>发送 HTTPS POST 请求到自己指定的后台服务器。和传统表单文件上传一样,请求头<code>Content-Type</code>也是<code>multipart/form-data</code>。后台服务器收到请求后,使用 npm 模块 multiparty 解析 multipart/form-data 请求,将解析后的数据保存为指定目录下的临时文件。拿到临时文件的路径后,就可直接调用 COS SDK 提供的文件上传 API 进行图片存储,最后得到图片的存储路径及访问地址(存储的图片路径也可以直接在 COS 管理控制台看到)。
调用列举目录下文件&目录 API可以获取到在 COS 服务端指定 bucket 和该 bucket 指定路径下存储的图片。
指定图片的访问地址,然后调用微信小程序提供的<code>wx.downloadFile(OBJECT)</code>和<code>wx.saveFile(OBJECT)</code>接口可以直接将图片下载和保存本地。这里要注意图片访问地址的域名需要和服务器配置的 dowmloadFile 合法域名一致,否则无法下载。
删除图片也十分简单,直接调用文件删除 API 就可以将存储在 COS 服务端的图片删除。